
El sitio Web es la herramienta más versátil para realizar marketing a través de Internet. Aunque existen muchas aplicaciones gratuitas o comerciales que permiten construir sitios Web con pocos conocimientos, siempre puede contratar un especialista, lo cual puede ahorrarle mucho tiempo y darle un buen resultado a nivel de calidad. En cualquier caso, tenga en cuenta que se trata de una inversión inicial necesaria para comenzar a operar y que las actualizaciones posteriores son mucho más sencillas, rápidas y baratas. Además, el coste de mantenimiento del nombre de dominio y del espacio Web es también muy bajo.
La Web ayuda a promocionar los productos y servicios, haciendo las veces de catálogo virtual, así como a ofrecer información actual y variada sobre la empresa. La calidad de su contenido es importante para atraer a potenciales clientes. También puede ser interesante construir una tienda virtual online, segura, eficiente e intuitiva, con la que automatizar la comercialización de los bienes ofrecidos. Tanto como medio de información como para la venta, el sitio Web debe permitir la personalización e interactividad. Por ejemplo, un sitio Web que cuente con un enlace para respuesta de correo electrónico habilita el mejor canal en términos de comunicación con el cliente. También son interesantes los foros y comunidades virtuales, pues facilitan el desarrollo de estrategias de marketing relacional, gracias a las relaciones que se establecen entre los miembros.
El diseño de un portal Web atractivo y potente es uno de los primeros pasos que debe seguir para que su presencia en Internet pueda ser ren-table para usted o su empresa. Los motores de búsqueda, como Google, tienen cada vez más en cuenta de cara al posicionamiento aquellas páginas que ofrecen un contenido novedoso, amplio y actualizado, en la que la gente se mantenga durante el mayor tiempo posible y que remitan a enlaces relevantes. La optimización de páginas Web es el proceso de adaptar esas páginas para que los buscadores las entiendan y las valoren más, con el objetivo de que las coloquen entre los primeros resultados para determinadas frases de búsqueda. Este aspecto será muy tenido en cuenta en este capítulo, puesto que la mejora del posicionamiento de su sitio Web en buscadores es uno de los objetivos principales del libro.
Se llama dominio al nombre que tiene en Internet un ordenador o red de ellos. El dominio es una parte de la URL (Universal Resource Locator), el modo estándar que tiene Internet de identificar cualquier tipo de archivo o recurso en cualquier parte del mundo. Por ejemplo, dentro de la dirección URL “http://www.elmundo.es/mundodinero/index.html”, tendríamos que el dominio sería “elmundo”, el dominio de primer nivel “es”, “http://” el protocolo, “www” el host (servidor), “mundodinero” un directorio, e “index.html” el recurso.

El nombre de dominio suele ser igual al nombre de la compañía, indicando la extensión su tipo. No obstante, son muchas las empresas que tienen varios dominios para diferentes países, líneas de producto o campañas de marketing específicas [Chaffey2006]. Es importante seleccionar un nombre de dominio asociado a la compañía, sus productos o sus marcas y fácil de recordar para los usuarios, pues este nombre es la puerta de entrada de los usuarios a la sede virtual de la empresa. En el dominio raíz, estará almacenada la página principal o de inicio del sitio (“index.htm” o “index.html”). Registre sus dominios lo antes posibles para evitar conflictos con “ciberokupas”.
El nombre del dominio también es muy importante de cara al posicionamiento. Por ejemplo, los buscadores tienen presente las palabras clave de la URL a la hora de ordenar las distintas búsquedas. Por ello, cuando se selecciona el nombre de dominio hay que tener en cuenta, que además de nuestra marca en la red, es importante recoger palabras clave que identifiquen nuestro negocio. Es decir, si nuestro dominio se llama http://www.domotica.es/, aparecerá en las primeras posiciones de búsqueda, cuando se realice una búsqueda con la palabra clave "domotica" en http://www.google.es. Hay sitios Web que ofrecen espacio Web gratuito, creando para su URL un directorio sobre el dominio raíz. Los grandes buscadores y directorios, como Google y Yahoo! dan mayor peso a las empresas y particulares que tienen un dominio propio. La razón es que además de dotar de mayor seriedad y credibilidad, por lo general, hay mayor seguridad de que el recurso estará disponible por más tiempo y que es de mayor calidad. Por ello, trate de registrar siempre su propio dominio y que coincida lo máximo posible con el nombre de la empresa o la marca o nombre de alguno de sus principales productos.
Por otro lado, la mayoría de los buscadores, entre ellos Google, tienen versiones nacionales o regionales con las que intentan acercarse más a la búsqueda de un usuario en cualquier parte del mundo. Por eso, es importante tener alojada la página Web en el país donde se quiere posicionar la Web, al igual que tener un dominio propio de esa zona, aunque la página seguirá estando al alcance de todo el mundo. A la hora de referirse al contenido, es recomendable que contenga información que identifique de alguna forma el país, como direcciones o teléfonos. Los enlaces externos también juegan aquí un papel fundamental, por lo que es recomendable situar enlaces en Web nacionales que tengan mucho peso.
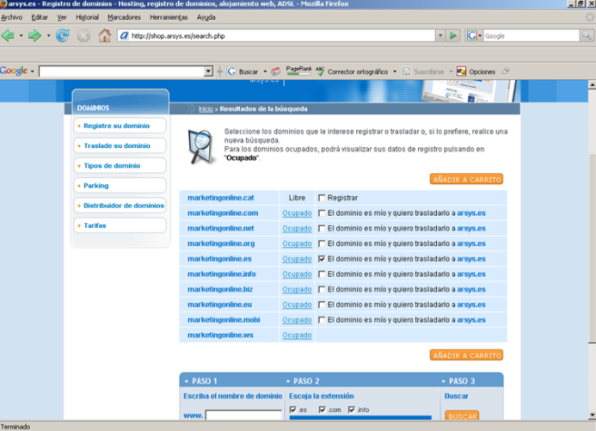
El ICANN (Internet Corporation for Assigned Names and Numbers) es un organismo sin ánimo de lucro encargado del control sobre los nombres de dominio y la política de asignación. La comprobación de si un dominio está libre, así como su posterior registro, se puede realizar a través de cualquier proveedor autorizado de servicios de hosting. La comprobación de si un dominio está libre, así como su posterior registro, se puede realizar a través de cualquier proveedor de servicios de hosting (por ejemplo, Arsys). En InterNic puede, además obtener información sobre quién ha realizado el registro y cuando expira. El coste del registro depende del tipo de dominio o país pero, en cualquier caso, tanto el coste de alta como de mantenimiento anual son bajos (inferiores a unos 60 euros).
Todos los nombres de dominio, independientemente de si se refieren a una máquina o a una red de ellas, acaban con el llamado "domino de primer nivel". Los tipos de dominios que podemos tener para nuestro sitio Web son, principalmente:
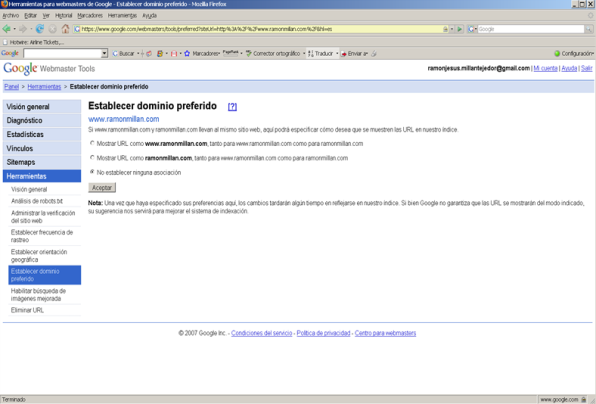
Mediante las herramientas para webmasters de Google, cuyas principales funcionalidades son analizadas entre este capítulo y el quinto capítulo del libro, puede especificar también su dominio preferido. El dominio preferido es aquel que le gustaría utilizar para indexar las páginas de su sitio; en ocasiones se hace referencia a él como el "dominio canónico".

Los vínculos pueden llevarle hasta su sitio Web utilizando tanto la versión de la URL que incorpora “www” como la que no, por ejemplo, http://www.ejemplo.com y http://ejemplo.com. El dominio preferido es la versión que desea que se utilice para su sitio en los resultados de búsqueda.
Mediante Diagnóstico – Dominio preferido podrá indicar qué URL desea que Google utilice para indexar su sitio. Google hará todo lo posible para indexar la versión que prefiera.
Para captar la atención del visitante es importante que el sitio Web esté bien estructurado, ofreciendo una forma de transitar a lo largo de las páginas simple e intuitiva. Tendrá que contar con algún tipo de índice o menú que recoja la relación de apartados de los que consta y permita un rápido acceso a cada uno de ellos. Si la información recogida es muy amplia, debe contar con instrumentos de búsqueda, algo que puede hacer fácilmente mediante herramientas como AdSense para búsqueda.
Además, la estructura del sitio Web tiene que hacerse pensando en la forma de trabajar de los distintos buscadores. Por ejemplo, mientras que en Google tiene mucho peso el número de enlaces que otras páginas tienen hacia una Web determinada, para Yahoo! un buen título y descripción del sitio y una gran densidad de frases clave son más importantes. Los buscadores como Google, también consideran a la hora de realizar el posicionamiento el número de páginas y cantidad de contenidos de las que dispone un sitio Web. Por tanto, es recomendable trabajar constantemente en la creación de nuevas páginas que ofrezcan contenidos para ir escalando posiciones. Al valorarse los contenidos, también es esencial actualizarlos con la mayor frecuencia posible.
Google ofrece una herramienta (Generador Sitemap) con la que se pueden especificar las páginas que integran una Web, de modo que el buscador pueda acceder a todos los contenidos de una forma sencilla. Además, también se puede realizar una autoevaluación para conseguir un diagnóstico de los posibles errores que el buscador encuentra a la hora de inde-xar una página. Por otro lado, es importante controlar este proceso de búsqueda, que es guiado por los algoritmos de los buscadores. Para ello es necesario conocer el uso y el manejo del fichero “robots.txt”, empleado tanto por Googlebot, como por los spiders de otros buscadores.
Algunos motores de búsqueda, como Google, tienen en cuenta aquellas páginas que disponen de un buen mapa del sitio. El mapa del sitio es plasmado en un fichero, que permitirá optimizar el rastreo de Google y otros motores de búsqueda. Este fichero indica qué páginas considera más importantes en su sitio, así como la frecuencia con que las modifica.

Lo ideal es crear el fichero sitemap mediante el Generador Sitemap de las herramientas para webmasters de Google. Se trata de unas script en Phyton que crean un sitemap del sitio Web empleando el protocolo Sitemap. Para muchos usuarios puede ser más sencillo crearlo a partir de un fichero de texto denominado “sitemap.txt”. Se puede proporcionar a Google un fichero de texto muy sencillo, que contiene una URL por línea. Estos son algunos ejemplos de las entradas de este fichero:
http://www.ramonmillan.com/index.htm
http://www.ramonmillan.com/libros/libros.php
http://www.ramonmillan.com/tutoriales/articulos.php

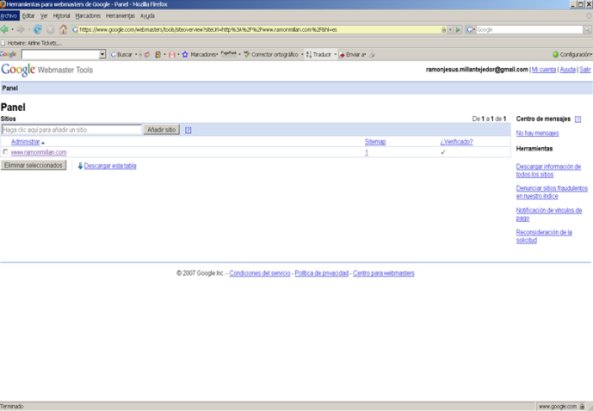
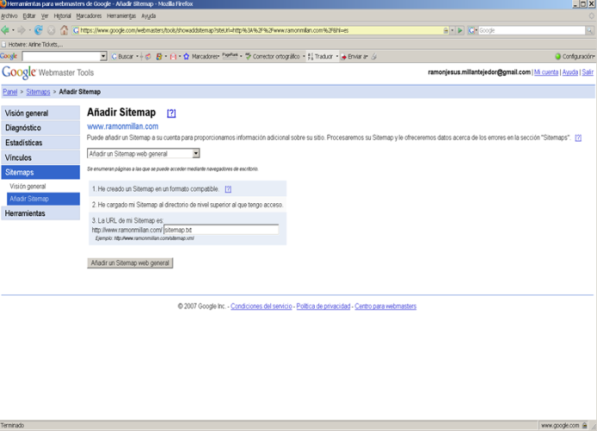
Deberá transferir al directorio raíz de su sitio Web el fichero sitemap. Tanto si ha creado el sitemap utilizando el Generador Sitemap, como si lo ha hecho manualmente, debe enviarlo añadiéndolo a su cuenta de Herramientas para webmasters de Google. Para ello, seleccione Sitemap en la parte superior del menú de la aplicación, haga clic en el vínculo Añadir un Sitemap, elija la opción Sitemap web general, y escriba la URL de la ubicación de su sitemap en el campo correspondiente. Debe incluir la URL completa. Finalmente, pulse el botón Añadir un Sitemap web.
Con este método no se garantiza por parte de Google que nuestras páginas Web sean indexadas por el buscador y tampoco se modifica la relevancia que se les ofrezca en las páginas de resultados. El sitemap tampoco reemplaza de ninguna manera al robot de Google, que rastrea continuamente toda la Web a través de los hiperenlaces. Se trata simplemente de que ayudemos al buscador a indexar más información y a tenerla más actualizada.
El fichero “robots.txt” es un archivo estándar que le dice a los robots de búsqueda de los diferentes buscadores qué páginas Web dentro de un servidor no deben ser cargadas o indexadas. Es el primer archivo que busca un robot de búsqueda cuando visita un sitio Web. Es decir, en “robots.txt” deberá configurar qué archivos y directorios quiere que se indexen y cuales no. Con sitemap, en cambio, describirá todas y cada una de tus páginas. Un archivo de este tipo solo se utiliza cuando deseamos que los buscadores no visiten ciertas páginas dentro de nuestro portal Web. Para instrucciones paso a paso de cómo puede escribir un archivo “robots.txt” visite la organización robotstxt.org.
Cuando no existe el archivo “robots.txt” y un robot de búsqueda lo busca en el servidor donde está alojado nuestro sitio Web, los registros de visitas pueden mostrar un error. Para eliminar este error podemos crear un archivo llamado “robots.txt” en blanco (que no tenga ningún contenido) dentro del directorio raíz del sitio Web. Así el robot de búsqueda sí puede encontrar el archivo (no habrá error) y no habrá riesgo de que las páginas no sean indexadas por causa de este archivo.
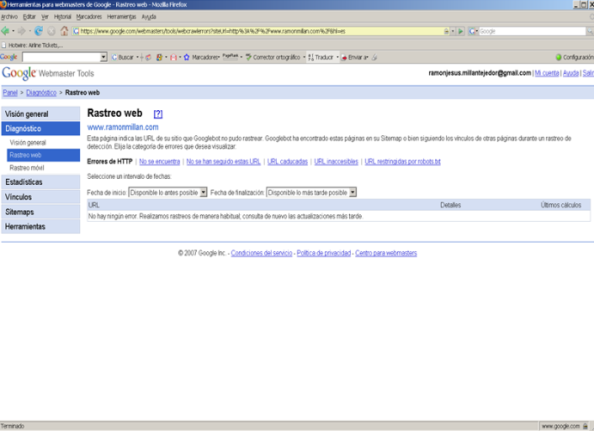
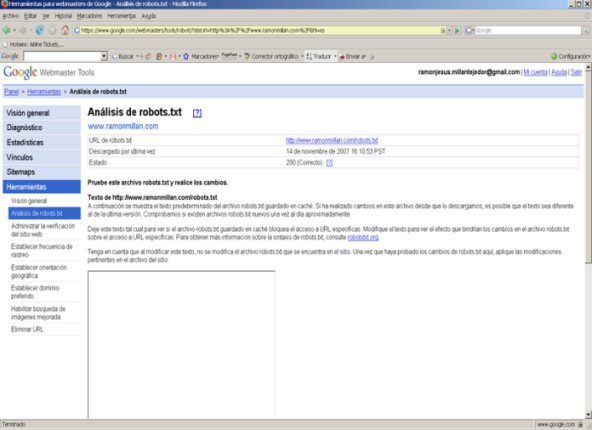
Las Herramientas para webmasters de Google le permiten analizar el fichero “robots.txt” de su sitio Web. Mediante las herramientas ubicadas en Diagnóstico también puede comprobar que Google tiene acceso a su sitio Web y cuándo lo ha visitado el robot de Google (Googlebot) por última vez. Asimismo, puede consultar las URL que le han resultado difíciles de rastrear y los motivos. De este modo, podrá solucionar los problemas que no le permiten al robot indexar todas sus páginas.

Para excluir todos los robots de algunas partes del sitio Web o servidor, deberá introducir las siguientes líneas:
User-agent: *
Disallow: /cgi-bin/
Disallow: /misc/sitestats/
Para indicar que nada está restringido y que todos los robots pueden seguir todos los enlaces, debería introducir:
User-agent: *
Disallow:
Tenga cuidado, porque el siguiente código puede restringir el acceso a todos los robots:
User-agent: *
Disallow:/

Cuando estructuramos un sitio Web grande en distintos subdominios o subdirectorios es importante preguntarse cómo va a afectar esto al posicionamiento.
Los subdirectorios (por ejemplo, www.ramonmillan.com/libros/) tienen la ventaja de ser fáciles de administrar debido a que todo el contenido referente a esa sección se encuentra reunida en una carpeta. Los subdominios (por ejemplo, blogtelecomunicaciones.ramonmillan.com), en cambio, son más difíciles de configurar (supone configurar los DNS, CNAME, etc.). Si bien actualmente muchos servicios de hosting proveen aplicaciones de administración bastante intuitivas para ello, la mayoría de los planes de hosting básicos no incluyen la configuración y gestión de subdominios, teniendo que contratar un plan un poco más caro para obtener esta potente funcionalidad. Los subdominios y subdirectorios no presentan grandes diferencias de cara al posicionamiento, es decir, los robots o spiders rastrearán e indexarán con la misma velocidad y con las mismas garantías uno y otro. Los subdominios son más útiles para posicionar términos de búsqueda, pues buscadores como Google premian los nombres de dominio que contengan el término de búsqueda. Sin embargo, cuando se abusa de esta práctica -muchos subdominios colgando de un mismo dominio-, salvo para sitios de gran envergadura (wordpress.com, blogger.com, etc.), donde esta jerarquización está completamente justificada y es necesaria para los usuarios dado el gran contenido que alberga cada subdominio, Google puede penalizar estas prácticas, restando relevancia a estos sitios en sus resultados de búsqueda.
En definitiva, el uso de subdominios está recomendado frente a los directorios cuando sea necesario albergar una gran cantidad de información y su naturaleza sea notablemente distinta a la del dominio superior. Sin embargo, lo más importante de cara al posicionamiento es el propio diseño de las páginas albergadas, así como su contenido, ya que es el usuario el que decide con sus enlaces y visitas la popularidad del sitio.
Desde su nacimiento, el acceso a una gran cantidad de recursos ha sido uno de los principales motivos por los que Internet se ha convertido en un entorno de interés para los usuarios. La mejor manera de captar su atención y retenerlos ha consistido hasta ahora en ofrecerles un recurso particular que les sea de utilidad. Cuando se ofrecen buenos contenidos habrá otros sitios Web que nos acaben enlazando espontáneamente y, por lo tanto, acabará mejorando nuestro posicionamiento en buscadores. Las posibilidades son muy numerosas y diferentes: ofrecer información interesante y bien organizada, fotografías espectaculares, software gratuito, participación en sorteos, cupones de descuento, juegos, compra en línea, oportunidades de empleo, noticias personalizadas, etc.
Haga de su sitio Web un recurso de información para los visitantes, aun cuando todavía no sean sus clientes. La información debe ser novedosa, creativa, útil, sólida, cuantiosa y fácil de encontrar. Asegúrese de actualizar el sitio Web con cierta regularidad, para que sus visitantes tengan ganas de volver y ver qué hay de nuevo. Para ello, será importante invertir en formación en sus empleados, con el fin de que ellos mismos sean capaces de refrescar la apariencia y contenidos de la Web.
Internet introduce múltiples condicionantes en la redacción del texto, en el uso de imágenes, elementos sonoros y audiovisuales, y también en la dimensión de los documentos. Además, se deben tener en cuenta el tipo de navegador que utilizan los usuarios, los dispositivos de los que se sirven para acceder al medio y sus velocidades de conexión, algo que aprenderemos a determinar en el quinto capítulo del libro.
De cara al posicionamiento en motores de búsqueda, debe saber que hay muchos buscadores que no reconocen los menús desplegables, los marcos (frames), ni los elementos dinámicos (CGI, PHP, Javascript, etc.), por lo que es necesario que el contenido más importante esté siempre accesible de forma directa.
El comportamiento del lector no es lo mismo ante un papel o libro que ante una pantalla, siendo una tarea más lenta y cansada en este último medio. Por ello, los usuarios tratan de acceder rápidamente a aquellas partes de las páginas Web que más les interesen. Por ello, es importante seguir una serie de consejos al escribir un sitio Web [Nielsen2000]:
El análisis de palabras clave en la parte de texto es un paso previo esencial al posicionamiento en buscadores de una página Web. De poco nos sirve todo el trabajo técnico de optimización si no lo enfocamos a palabras adecuadas y relevantes a nuestra página Web. Puesto que las palabras individuales son en general muy buscadas y, por lo tanto, suelen atraer muchísima competencia, el camino correcto es elegir frases clave de 2-5 palabras, que posteriormente emplearemos para la optimización del texto de cada página del sitio Web. En conclusión, si al elegir nuestras palabras clave, o frases, somos muy precisos, nos beneficiaremos de menos competencia y más visitas.
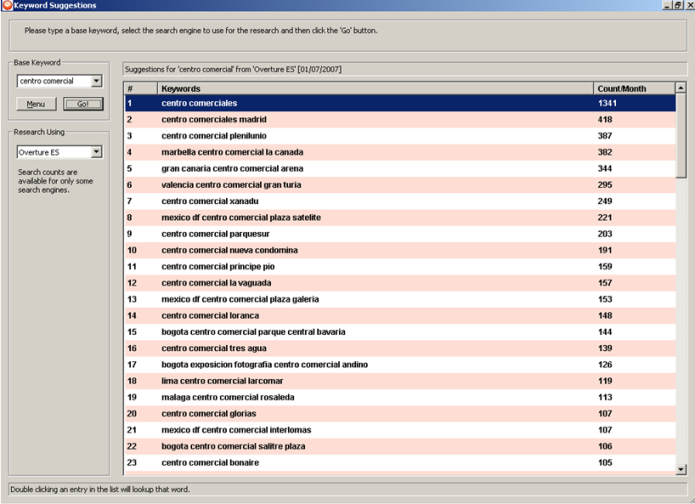
El programa gratuito Good Keywords permite encontrar las palabras clave más buscadas por los internautas, con el fin de, posteriormente, optimizar su sitio Web. Deberá introducir la frase clave más genérica para su sitio Web en la herramienta y ésta le informará de todas las búsquedas realizadas recientemente con esa frase clave, así como con otras combinaciones relacionadas. Si la palabra o frase que introduce no es muy común, no obtendrá resultados. Esto indicará que muy poca gente ha realizado búsquedas recientemente empleando esa palabra o frase clave.

Por lo general, no se recomienda optimizar su sitio Web por las frases clave más buscadas, ya que deberá competir con muchas Web. Es preferible comenzar por frases clave menos buscadas pero interesantes, conseguir tráfico a partir de ellas y, luego, poco a poco, enfocarse en las frases claves más buscadas. Para optimizar el sitio Web con las frases clave, debe intentar que las distintas combinaciones aparezcan en distintas partes de la página (sobre todo en la parte superior izquierda y la parte inferior derecha, que es como leerán Google y otros buscadores su página). Hay expertos que aseguran que la introducción de las frases clave en las etiquetas de cabecera (<h1></h1>, <h2></h2>, etc.), así como su resaltado en base a negrita (<b></b>), cursiva (<i></i>) o subrayado (<u></u>), aumentan su peso de cara al posicionamiento.
En efecto, la densidad, frecuencia y proximidad de frases clave es muy importante. En cualquier caso, no llegue a saturar el texto de frases clave. Por ejemplo, la mera repetición de una frase clave en el contenido de la página Web es detectada por algunos buscadores como Google y da lugar a su penalización.
Los enlaces salientes de nuestro sitio Web son muy importantes para nuestros visitantes, pues facilitan y complementan el acceso a más información sobre ciertos temas. Por lo tanto, la calidad de estos enlaces es muy importante para mejorar el valor añadido dado al visitante, la imagen y la credibilidad. Para ello, lo primero es enlazar a contenidos que realmente estén destinados a complementar la información que busca el lector, no a mejorar el posicionamiento (por ejemplo, a través de enlaces “recíprocos” a sitios Web que no tienen nada que ver con el contenido que tratamos en esa página). Tampoco se debe abusar de los enlaces, pues los buscadores pueden considerarlo "spam" y penalizar al posicionamiento.
La Web tiene la ventaja respecto a los medios impresos de que ofrece mucha información gratuita y actualizada. Sin embargo, una desventaja, es que los enlaces en muchas ocasiones cambian su contenido original o bien dejan de existir. La única forma de evitar el primer caso es enlazar a páginas con una cierta credibilidad y cerciorarse cada cierto tiempo de de que el contenido que deseábamos transmitir a nuestros visitantes se mantiene (por ejemplo, si hablamos de una oferta comercial, debemos cerciorarnos de que la oferta continua estando vigente). El segundo caso es mucho más habitual de lo que podemos pensar, debido a la baja o venta de dominios, la incorrecta redirección a nuevos dominios, la “caducidad” del contenido, etc. Evidentemente el encontrarse con enlaces “rotos” resulta molesto para el visitante y suelen penalizar al posicionamiento en buscadores.
Un programa gratuito muy potente para detectar enlaces internos o salientes rotos es Xenu Link Sleuth. En vez de tener que ir haciendo clic en cada uno de los enlaces, basta con introducir la URL inicial del sitio Web a monitorizar y esperar unos segundos, para que Xenu nos devuelva un detallado reporte de enlaces activos y enlaces rotos.
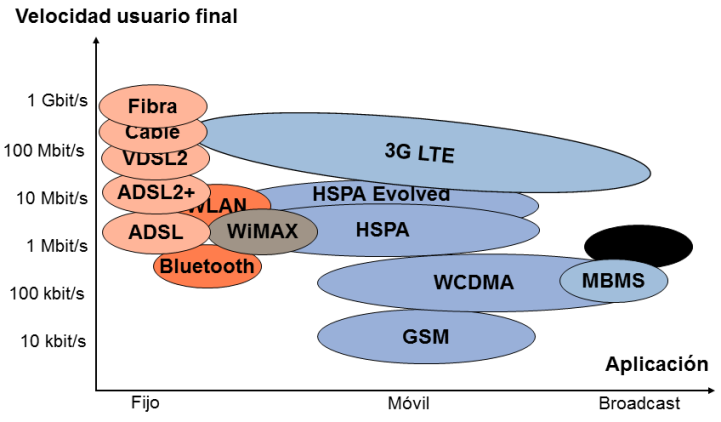
La comunicación mediante imágenes posee una gran fuerza expresiva y necesita menos tiempo para ser percibida que la textual. Por ello, debe emplear imágenes que doten de atractivo a su Web y que permitan facilitar la comprensión de los mensajes que transmite. Sin embargo, también hay que tener en cuenta que ciertos particulares no disponen de líneas de conexión de banda ancha a Internet (ADSL, cable, UMTS/HSDPA, satélite, etc.), por lo que la inclusión de elementos visuales, estáticos o dinámicos, de gran tamaño y alta calidad puede ralentizar el proceso de navegación y provocar una reducción del interés del usuario. Los formatos de imagen más adecuados para la Web, por su buena relación entre calidad y “peso” de la imagen, son [Millan2008]: GIF, JPEG y PNG.
La introducción de audio, animaciones y video también puede enriquecer el sitio Web, permitiendo por ejemplo enriquecer la presentación del catálogo de productos de la empresa. Sin embargo, debe tener en cuenta que estos elementos pueden ser en ocasiones molestos, por lo que deben ser emplearlos únicamente cuando supongan algún beneficio para su audiencia [Nielsen2000]. En la decisión de incluirlos o no, deberá considerar también cuál es la velocidad de conexión a Internet de sus usuarios potenciales, lo cual podrá saber a través de la observación de la actividad de su servidor, tal y como se verá en el Capítulo 5. En cualquier caso, siempre puede ofrecer dos versiones de sus páginas Web, dependiendo de si el visitante dispone o no de conexión de banda ancha. La aparición de los formatos de streaming permite visualizar ficheros de audio y vídeo, sin que éstos sean descargados por completo, reduciendo así la espera por parte del usuario y mejorando su experiencia de navegación.

El logotipo de la empresa o institución estará visible en el sitio Web, pero también es interesante incorporarlo como un favicón. Los favicones son pequeños iconos asociados con un sitio Web o página Web en particular. Los navegadores Web suelen mostrar el favicón de la página visitada a la izquierda del nombre de la página Web en la barra de direcciones. Así mismo, son empleados para identificar más fácilmente las páginas Web, presentándolos junto a sus respectivos títulos, en las listas de marcadores o favoritos.
El favicón es una pequeña imagen, generalmente con formato ICO (también se soportan los formatos PNG, GIF y JPEG) con un tamaño de 16x16, 32x32 o 64x64. Existen varios programas para crear favicones, como ConvertICO. También existen varias galerías de iconos gratuitos, como por ejemplo, proIcons.com.
Para insertar un favicón en una determinada página Web, es necesario introducir la siguiente sentencia HTML entre las etiquetas <head> y </head>:
<link
rel="shortcut icon" href="images/favicon.ico"
type="image/x-icon">
Con esta sentencia decimos que el favicón que se debe mostrar asociado a esta página Web es "favicon.ico", está ubicado en el directorio "images" y el tipo de fichero es ICO.
El podcast es un fichero de audio, generalmente en formato comprimido MP3, que puede contener voz, música, o una combinación de ambas cosas. Los podcast tienen una gran diversidad de aplicaciones, aunque las principales son la educación y la publicidad. En cuanto a la publicidad, los podcasts son bastante efectivos puesto que la producción es muy rápida y de bajo coste. Además la difusión también es muy barata y permite una gran capacidad de segmentación y un alcance mundial. Al igual que la radio, es un medio móvil, pues una vez descargado el contenido, puede escucharse en cualquier momento y lugar y es compatible con el desarrollo de otras actividades cotidianas. Sin embargo, a diferencia de la radio, puede reproducirse cuantas veces sea necesario, aumentando el “efecto memoria” e impacto de los mensajes; y redistribuirse, lo cual ayuda a hacer un marketing viral [Millan2010].
Puesto que es un fichero sonoro, la fuerza del mensaje recae en el texto y el sonido. Para suplir la falta de imágenes y vídeo y enganchar a los oyentes, es necesario utilizar: voces que sean agradables y naturales, música con la que amenizar ciertos mensajes y favorecer la atención, efectos especiales para enfatizar los mensajes y silencios con los que transmitir tranquilidad. Aunque no es necesario seguir un guión, siempre ayuda a ser más claros y evitar errores. Su principal inconveniente es la fugacidad de los mensajes, que se trata de combatir recurriendo a la repetición y a la creatividad.
En cuanto al contenido concreto del podcast, dependerá del locutor concreto y no hay límite alguno a la imaginación. Cualquiera puede grabar un podcast, puede tratarse de un seminario universitario, de una clase de idiomas, de una campaña política, de los beneficios de un producto o servicio nuevo lanzado al mercado, programas basados en tus libros, canciones de álbumes que se desean promocionar, etc.
El lenguaje HTML (HyperText Markup Language) se utiliza para crear documentos que muestren una estructura de hipertexto (hipertext). Un documento de hipertexto es aquel que contiene información cruzada con otros documentos, lo cual nos permite pasar de un documento al referen-ciado desde la misma aplicación con la que lo estamos visualizando mediante los denominados enlaces (links). HTML permite, además, crear documentos de tipo multimedia, es decir, que contengan información más allá de la simplemente textual, como por ejemplo: imágenes, vídeo, sonido, o subprogramas activos (plug-ins, applets, etc.). HTML se ha convertido en el lenguaje estándar para la creación de contenido para Internet.
Los documentos HTML se conforman como documentos de texto plano, en los que todo el formato se especifica mediante marcas o etiquetas (tags) y meta-etiquetas (meta-tags), que delimitan los contenidos a los que afecta la etiqueta (disponemos de etiquetas de inicio y de final de marcado). Los navegadores (browsers) son unas herramientas software especiales, generalmente gratuitas, que se conectan con los servidores Web, leen las instrucciones HTML y las presentan al usuario según se indica. Algunos ejemplos son: Internet Explorer y Mozilla Firefox.

Hasta hace muy poco tiempo el diseño de páginas Web exigía el conocimiento de los códigos propios del lenguaje HTML, que aunque no son excesivamente complejos, resultaban confusos y de difícil manejo para alguien que no fuera experto en programación Web. Sin embargo, actualmente la utilización de este lenguaje de programación está al alcance de cualquier usuario. Existen en el mercado distintos programas, denominados editores WYSIWYG (What You See Is What You Get), creados específicamente para facilitar el diseño de sitios Web. Los más potentes son Microsoft Front Page y Macromedia Dreamweaver. De entre los gratuitos cabe destacar NVU y WebFácil. Los procesadores de texto, como el propio Microsoft Word, permiten ya salvar los documentos en formatos HTML (*.html) manteniendo la apariencia del documento Word (*.doc) normal.
El objetivo de este libro no es enseñar HMTL o programas WYSIWYNG, pues hay muchos sitios Web con manuales gratis a los que el lector puede acudir en cualquier momento, como por ejemplo: ABCdatos, aulaClic.com, desarrolloweb.com, e-Manuales.com, MG.com, solotutoriales.com, etc. Además, en muchas ocasiones el desarrollo Web es realizado por consultoras especializadas externas a la empresa. Por ello, seguidamente profundizaremos en aquellas etiquetas HTML que son claves de cara al correcto posicionamiento de su página Web. También veremos cómo mostrar el logotipo de la empresa en el navegador Web.
Antes de Google, las búsquedas se realizaban principalmente a partir de las “palabras clave” en etiquetas y meta-etiquetas HTML. El programador de cada página podía por lo tanto “manipular” con relativa facilidad estas palabras para aumentar las visitas. Pero el resultado era que la búsqueda por Internet podía convertirse en una experiencia frustrante para los usuarios, que se veían obligados a perder el tiempo navegando por páginas inservibles o inadecuadas. Con Google todo cambió, pues los servidores de la compañía rastrean la Web y ya no se centran en palabras clave, sino que revisan el contenido real de cada página y otorgan una puntuación a partir del número y de la calidad de los enlaces que hacen referencia a esa página.
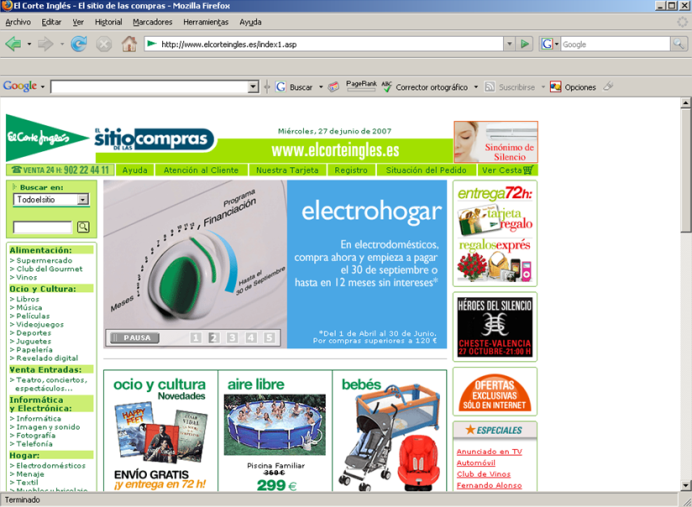
Sin embargo, a pesar de que han perdido peso, ciertas etiquetas y meta-etiquetas HTML siguen siendo importantes para muchos buscadores. Para analizar este aspecto clave para el posicionamiento tomaremos en la medida de lo posible, como ejemplo, la página principal del sitio Web de El Corte Inglés, una de las tiendas online más visitadas y exitosas de España.
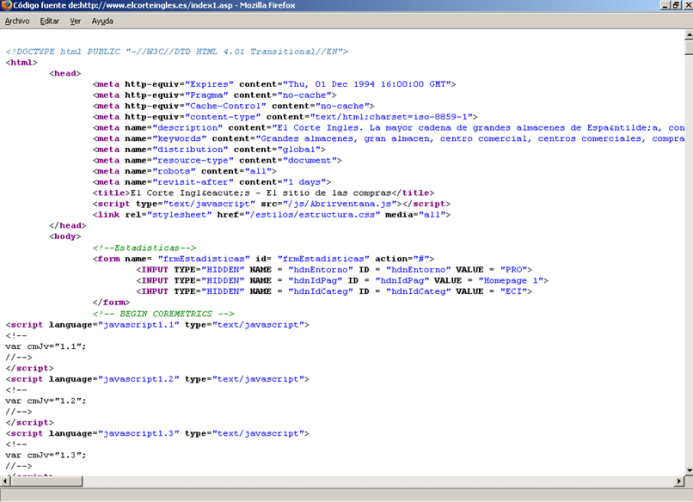
El valor concreto de las etiquetas sobre cada página Web del sitio las puede consultar usted mismo, de hecho, se recomienda que lo haga tanto en sus propias páginas como en las de los principales competidores. Para ello, en el caso de Internet Explorer basta con dirigirse a la página Web en cuestión y pulsar Ver – Código fuente sobre el menú superior del navegador. En el caso de Firefox, hay que pulsar sobre Ver - Código fuente de la página también del menú superior del navegador. Le aparecerá un fichero de texto con el código HTML de la página en cuestión.

Existen varias Web que ofrecen un generador gratuito de meta-tags para insertar en nuestras páginas. El resultado obtenido lo deberá copiar entre las etiquetas head (cabecera) en el código HTML de su página Web. Tenga cuidado con algunos generadores automáticos, pues construyen meta-etiquetas de todo tipo a la vez, la mayoría de ellas superfluas. Además, algunos buscadores premian a las páginas por tener más contenidos comparado con la cantidad de código y hasta se dice que Google penaliza a las páginas con un exceso de etiquetas. Por lo tanto, si vamos a emplear una de estas herramientas, mejor borrar todo excepto las etiquetas title, description, keywords, y robots.

Aunque no se puede generalizar para todos los buscadores, las búsquedas con tilde en Google son más completas, es decir, incluyen un mayor número de resultados. Principalmente son útiles cuando estamos realizando búsquedas que devuelven muy pocos resultados o bien que son muy poco frecuentes.
Mediante la “tokenización” (el proceso de transformar una cadena de caracteres de entrada en una de salida) las mayúsculas se transforman en minúsculas y las letras con tilde se transforman en letras sin tilde. La razón es que la mayoría de los usuarios no las emplean en sus búsquedas, aunque los resultados de la búsqueda pueden variar. La “tokenización” para mayúsculas es incluso muy superior al tratamiento de las tildes.
Por lo tanto, para mejorar el posicionamiento en buscadores es preferible emplear siempre tildes y mayúsculas. Si el usuario hace la búsqueda correctamente apareceremos mejor posicionados respecto a otros resultados en teoría superiores y, de no lanzar la búsqueda correctamente el usuario, no seremos penalizados.
La etiqueta más importante de una página Web para su posicionamiento en buscadores es la de title (título). Además, esta etiqueta ofrece al visitante una descripción de la página en la barra superior de su navegador para informarle de dónde está, y también un título de página que aparece en la primera línea de los resultados de búsqueda para seducir al visitante potencial. Por lo tanto, para la optimización de páginas Web y por razones de marketing, el título debe ser una frase bien redactada y llamativa, y a su vez con una alta densidad de palabras clave, que describa con precisión y en pocas palabras los contenidos de la página.
Una práctica muy común es poner como etiqueta title el nombre de la empresa o página Web. En primer lugar, esta práctica explica bien poco al visitante de lo que trata la página y, en segundo lugar, generalmente no muestra al robot del buscador el tema principal (a no ser que el nombre explique con precisión la actividad de la empresa). Para estar posicionado en los primeros resultados de los buscadores, cada página de su sitio Web debe tener un título distinto, cuidadosamente redactado, incorporando las palabras clave apropiadas y que describan los contenidos de la página. En vez del nombre de la empresa, en la página de inicio se deben considerar los nombres de los productos o servicios que vende y la localidad donde se venden.
Por ejemplo, la etiqueta title para la página principal de El Corte Inglés es:
<title>El Corte Inglés - El sitio de las compras</title>
La etiqueta podría ser mejorada introduciendo alguna palabra clave y eliminando palabras innecesarias (el, de, las, etc.), por ejemplo:
<title>El Corte Inglés | Centro Comercial Online | compras, regalos, ofertas, rebajas</title>
La meta-etiqueta description (descripción) ha perdido mucha importancia en los últimos años. Sin embargo, todavía tiene influencia sobre nuestro posicionamiento y, además, muchos de los buscadores emplean este texto como descripción de nuestro sitio al mostrarlo en los resultados de búsqueda. La meta-etiqueta description bien redactada debe ser corta, precisa y con una alta densidad de palabras clave. Bajo ninguna circunstancia se debe utilizar la misma frase para las etiquetas title, description y keywords.
En nuestro ejemplo, de la página principal de El Corte Inglés, es:
<meta name="description"
content="El Corte Ingles. La mayor cadena de grandes almacenes de
España, con una amplia variedad de articulos de moda, hogar,
alimentacion, deportes, electronica, perfumeria, música, motor, flores,
mp3, ocio y cultura, etc.">
Hay que tener en cuenta que los buscadores no mostrarán más de 250 caracteres de esta meta-etiqueta, contando los espacios, y por lo tanto la redacción debe ser sucinta y precisa. Una de las mejores maneras de crear esta etiqueta es pensar que nos va a servir como descripción a la hora de darnos de alta en buscadores y directorios, pues generalmente piden esta información. Deberíamos utilizar la misma frase para las dos funciones, aunque no es obligatorio.
Hace unos años se consideraba la meta-etiqueta keywords (palabras clave) como una de las herramientas más importantes para conseguir un buen posicionamiento en buscadores. Sin embargo, su importancia ha caído espectacularmente, y ahora la mayoría de los buscadores importantes ya no utilizan la etiqueta de keywords, aunque merece la pena optimizarla para los buscadores menores y, notablemente, para Inktomi (el empleado por Yahoo!).
Un error muy frecuente es la utilización de las mismas palabras claves en la etiqueta keywords de cada página. Sería mejor optimizarla para los contenidos reales de cada una de ellas. Es importante tener en cuenta también que cada página debe resumirse en unas pocas palabras y que solamente estas palabras deben entrar en la etiqueta. Lo recomendable son entre 5-10 palabras por página.
Existen todavía bastantes dudas sobre el uso de la coma para separar las palabras o frases de la etiqueta. Al no incluirlas, se ofrece la oportunidad al buscador de crear varias frases de menos palabras. El buscador leerá una lista de palabras, las dividirá y las ordenará para crear frases relacionadas con el término buscado.
Es recomendable también introducir algunas palabras clave en inglés, por ser el idioma más empleado en la Red. De este modo, podrá ser encontrado ante búsquedas con palabras clave en este idioma. Aunque su sitio Web no esté totalmente traducido, cada vez es más habitual la introducción de herramientas de traducción automática en los propios buscadores. Un ejemplo es: Google Translate. Aunque la traducción no es perfecta, desde luego es una gran herramienta para cualquiera que quiera acceder y ampliar información sobre un tema en un idioma que no conoce.
La meta-etiqueta keywords para la página principal de El Corte Inglés es:
<meta
name="keywords" content="Grandes almacenes, gran almacen, centro
comercial, centros comerciales, compras, tiendas, moda, hogar, deportes,
alimentacion, supermercado, electronica, Música, mp3, Flores, ocio y
cultura, motor, perfumeria, promociones, departamentos, servicios, department
stores, grans magasins, kaufhaus, spain shopping, fashion">
Esta construcción, en teoría, no permite encontrar frases como “compras en centro comercial”, por lo que sería recomendable eliminar las comas. Además, de esta otra forma se utilizan menos palabras, aumentando así la densidad de palabras clave para cada frase. Sin embargo, cada uno debería hacer sus propios experimentos, ya que las reglas de posiciona-miento cambian con bastante frecuencia.
La meta-etiqueta robots ordena al buscador efectuar (o no efectuar) determinadas operaciones de indexación. Va incluida en todas las páginas de nuestro sitio Web, de manera que el buscador pueda operar de forma diferente con cada una de ellas.
Su aspecto es el siguiente:
<meta
name="robots" content="value">
Donde value toma, generalmente, uno de los siguientes valores:
Por lo tanto, el código más acertado en la página principal es:
<meta name=”robots”
content=”index,follow”>
Y en el resto de páginas, generalmente será:
<meta name=”robots”
content=”all”>
Algunos buscadores ignoran esta meta-etiqueta, pero se recomienda incluirla en todas las páginas. Existe otra forma de informar al spider de cómo indexar las páginas Web, a través de la inclusión del archivo “robots.txt”.
Cuando ponemos algún enlace a alguna página o recurso externo o interno a nuestro sitio Web, mediante la etiqueta a, introducimos un pequeño fragmento de texto que da información sobre su contenido. Este texto será visualizado de forma diferente por el navegador (generalmente subrayado). Al pulsar sobre él saltaremos al destino indicado por el valor del atributo href, que debe ser una URL. Es importante poner alguna frase clave (sobre todo al enlazar páginas internas de nuestro sitio), porque algunos buscadores, como Google, tienen en cuenta este texto para el posicionamiento de la página Web a la que enlazamos.
Un ejemplo de un sitio Web que tiene un enlace a El Corte Inglés óptimo para su mejora de posicionamiento sería el siguiente:
<a
href="http://www.elcorteingles.es/">Centro comercial El Corte
Inglés </a>
En cada imagen que insertamos en nuestra Web podemos añadir una etiqueta alt y a continuación una breve descripción de la imagen. Tanto el nombre de la imagen como el texto de la etiqueta es importante que empleen alguna palabra clave. El texto de la etiqueta es empleado por algunos buscadores, aunque no es su única utilidad. Algunos navegadores permiten también que veamos el texto que hemos insertado dentro de esta etiqueta cuando pasamos el ratón por encima de la imagen. De esta forma, también estamos ayudando al internauta a navegar por nuestra Web. Además, en el caso de que el internauta navegue con la opción de “carga de imágenes desactivada” (es decir, que sólo vea texto) en el navegador o tenga una conexión a Internet muy lenta que impida la descarga total de la imagen a tiempo, podrá saber qué se intentaba mostrar de forma gráfica.
Un ejemplo sería el siguiente:
<img
scr=”logotipocorteingles.jpg” alt=”Logotipo del centro comercial El Corte
Inglés” border=”0”>
La idea de personalización implica no sólo el establecimiento de un diálogo bidireccional, personal y único con cada consumidor, sino también la provisión de productos a la medida de sus necesidades específicas. Mediante herramientas técnicas de programación más complejas que meras etiquetas, se trata de que los visitantes a la Web participen y que haya un intercambio de información, opiniones y emociones. Son, por lo tanto, técnicas más activas que las que se emplean para mejorar el posicionamiento. El objetivo principal es la fidelización de los visitantes a nuestro sitio Web, así como de nuestros clientes.
Una de las principales razones del éxito de Amazon ha sido la personalización. Amazon identifica automáticamente al cliente y sus preferencias a través de “cookies”. Además, recoge información detallada sobre: qué compraron sus clientes, qué estuvieron a punto de comprar, qué buscaron pero nunca compraron, las valoraciones dadas a productos comprados anteriormente, los productos que compraron otros usuarios que adquirieron el mismo producto, etc. De este modo, ha desarrollado una de las herramientas más sofisticadas y eficaces para recomendar más compras o dirigir las búsquedas hacia productos que cree que le gustarán más al usuario.
Es muy importante que algún apartado del sitio Web muestre los datos de contacto de la empresa (dirección física, teléfono, etc.). Esto no sólo mejora la credibilidad de la empresa, también permite la comunicación bidireccional con los clientes.
Muchos portales tienen una página Web con un formulario de contacto donde el internauta puede dejar sus datos para hacer cualquier consulta o para que le avisemos cuando se produzcan nuevos cambios en nuestra Web, o porque hemos organizado un sorteo, etc. El objetivo del formulario es el de conocer mejor quién nos visita para poder definir perfiles a los que satisfacer sus necesidades, además de crear una base de datos a utilizar con técnicas de marketing directo. Además de los formularios de respuesta, algunos portales incluyen libros de visita, donde el visitante deja constancia de su paso por la Web y hace pública la impresión que ésta le ha causado.
Algunas empresas optan por poner un icono de e-mail (@) en la página principal del portal de la empresa donde se automatiza el envío de un correo electrónico a la empresa:
<a
href=”mailto:correoempresa@hotmail.com”>@</a>
Si no desea proporcionar el correo corporativo por miedo al "spam", puede crear una cuenta en Hotmail o algún servidor gratuito de correo Web similar para atender a sus clientes. Incluso puede configurar distintas direcciones de e-mail para diferentes campañas publicitarias, con el fin de facilitar la comparación entre respuestas y resultados. El correo electrónico tiene la ventaja de que puede ser respondido en cualquier momento y que no hay límite en cuanto al número de destinatarios que se puede contestar a la vez. Las respuestas, además, pueden ser reutilizadas. Responda tan pronto como le sea posible y, si va a estar ausente durante unos días, emplee las “respuestas automáticas”. Para aumentar la eficiencia en sus respuestas, incluya un apartado de respuestas para las preguntas más frecuentes o FAQ (Frecuently Asked Questions) en su sitio Web.
Cada vez es más habitual proporcionar una cuenta de mensajería instantánea o incluso de telefonía o videoconferencia IP donde poder atender personalmente a sus clientes. Esto permite una respuesta mucho más rica e interactiva en tiempo real. No obstante, tenga en cuenta que estos sistemas de comunicaciones no suelen ser compatibles entre sí, es decir, tanto usted como su potencial cliente deberán emplear el mismo programa para comunicarse. Skype es el programa más popular.
El correo electrónico (e-mail) es una herramienta de marketing efectiva y flexible, además de barata, pues elimina los costes de impresión y distribución. Sus ventajas como medio para generar visitas y enlaces a su sitio son muchas: bajo coste, alta segmentación, capacidad de generar marketing viral, facilidad para mantener un contacto continuo con el cliente, facilidad de medir el éxito de la campaña, alto índice de respuesta, etc. El correo electrónico permite tanto la personalización como ac-ceder simultáneamente a una gran cantidad de personas de la misma forma y mediante un único mensaje.
El correo electrónico se está volviendo muy popular, no sólo en los ordenadores, también en los terminales celulares, sobre todo entre los ejecutivos. Las ventajas del e-mail, respecto a los mensajes cortos o SMS, son las limitaciones en cuanto a formato texto y máximo de caracteres, así como la posibilidad de incluir imágenes, vídeos, documentos, etc. La mensajería multimedia o MMS es más potente que el SMS, pero tiene el problema de ser más caro que el e-mail marketing -generalmente, los operadores ofrecen una tarifa plana para el uso del e-mail que es independiente del número de e-mails enviados o recibidos-.

Es importante mantener informados regularmente a sus clientes mediante boletines de noticias (newsletters), que recojan noticias relevantes de su sector de actividad, sus nuevos lanzamientos de productos, descuentos y promociones, mejoras en el servicio, cambios técnicos, etc. Esto generará un sentimiento de lealtad en los clientes y les recordará su marca. La información del sector que enviemos tiene que ser interesante, novedosa y relacionada con nuestra Web o actividad. Envíe los boletines con posibilidad de ser leídos en formato HTML y texto: la primera opción si bien es la más atractiva, no es soportada por todos los lectores de correo. Es importante firmar todos los correos con sus datos (nombre y apellidos, teléfono, etc.) y los de la empresa (nombre, actividad, etc.), incluida la dirección del sitio Web.
Aproveche toda oportunidad legítima para apuntar clientes nuevos y otros contactos (representantes, distribuidores, intermediarios, accionistas, etc.) a su propia lista de correo. No obstante, recuerde que esta lista debe estar formada por personas que han dado su consentimiento, en otro caso, podría llegar a ser sancionado por “spam”. Por ello, considere lo siguiente:
El desarrollo de una comunidad es un factor clave del éxito de muchos negocios en Internet [Flavian2004]. Las comunidades virtuales agrupan a personas, que sin tener necesariamente un contacto físico, comparten un mismo interés, afición o profesión. Las comunidades deben explotarse al máximo, pues permiten: facilitar la creación y desarrollo de marcas, establecer relaciones más personales con los clientes, incrementar los costes de cambio de proveedor, contribuir al desarrollo y lanzamiento de nuevos productos y servicios, etc. Las comunidades virtuales se suelen estructurar en torno a: blogs, foros, redes sociales, etc.
El aspecto formal de los blogs es el de una página Web con anotaciones ordenadas en orden cronológico inverso, de forma que la más reciente es la primera que vemos. Los blogs suelen ser creados por una sola persona, generalmente un líder de opinión, pero permiten que otras terceras personas introduzcan comentarios a cada anotación, así como enlaces a otras fuentes de información. El crecimiento de los blogs ha popularizado además la utilización de un nuevo mecanismo de distribución de noticias mediante la sindicación de contenidos en un formato conocido como RSS.
Existen muchas herramientas gratuitas de mantenimiento de blogs, por ejemplo, Blooger o WordPress. Mediante ellas es posible, sin necesidad de elevados conocimientos técnicos, administrar todo el blog, escribir o modificar artículos, ordenar los artículos, borrar o moderar los comentarios de los lectores, etc. De este modo, es mucho más rápido y cómodo introducir contenidos dinámicos en su sitio Web. También evitan el tener que contratar obligatoriamente un nombre de dominio o un servicio de alojamiento.
Los blogs cada vez son más empleados como herramienta de comunicación empresarial; por ejemplo, la firma de ropa Pull & Bear del Grupo Inditex mantiene un blog en el que ofrece información muy detallada sobre sus colecciones.

En los foros en Internet los usuarios pueden discutir libre e informalmente o compartir información relevante a la temática del sitio, con lo cual se llega a formar una comunidad en torno a un interés común. Los foros e Internet también suelen ser conocidos como foros de mensajes, de opinión o de discusión, y son los descendientes modernos de los sistema de noticias BBS (Bulletin Board System) y Usenet. Los foros se diferencian de los blogs en que permiten que cualquier usuario proponga el tema de debate, por lo cual los temas son más diversos.
Son muchos los soportes gratuitos disponibles para crear un foro en Internet, por ejemplo, phpBB. El administrador del foro es el que, generalmente, hará las veces de moderador, debiendo protegerle de usuarios malintencionados, que envían spam (mensajes no solicitados, generalmente publicitarios, de forma caótica o en contra de las normas del foro) o molestan a otros usuarios.
Los foros no son tan empleados por las empresas para comunicarse con su target como lo son los blogs. No obstante, existen empresas que lo utilizan con mucho éxito. Por ejemplo, el sitio Web del diario económico online El Economista recoge una serie de foros sobre distintos aspectos de la actualidad económica.

Las redes sociales son sitios Web que permiten a los usuarios crear de forma rápida y sencilla perfiles y conectarlos entre sí. Los perfiles son una página donde cada usuario puede compartir todo tipo de contenidos digitales (textos, enlaces, documentos, fotos, vídeos, etc.), con otras personas que están dadas de alta en esa misma red social y que han sido agregados como amigos. Además, es posible la comunicación con estos usuarios no sólo a través de nuestros comentarios en nuestro perfil o el de ellos, también gracias a herramientas de correo electrónico o mensajería instantánea integradas.
Si creamos un perfil asociado a nuestra empresa o institución, podremos ofrecer información sobre nuestros productos y servicios, sobre eventos, crear grupos de discusión, realizar investigación de mercado, etc. Nuestros clientes o potenciales clientes, podrán agregarnos en su red social y podrán comentar nuestros contenidos e incluso compartirlos con sus amigos o contactos. La red social más exitosa actualmente es Facebook.
Una vez desarrollado el portal Web, ya sea a través de un especialista externo o bien a través de recursos internos, la decisión más importante es dónde alojarlo. El alojamiento Web (hosting) es el espacio físico en donde podemos albergar nuestro sitio Web para que pueda estar al alcance de los usuarios de Internet. Éste ha de tener las características adecuadas para nuestro sitio Web, de lo contrario, la experiencia de navegación Web para sus visitantes puede ser muy negativa, dando lugar a una reducción de clientes. No obstante, una solución sobredimensionada, puede dar lugar al desaprovechamiento de sus escasos recursos económicos. En cualquier caso, tenga en cuenta que puede cambiar su decisión en cualquier momento, sin grandes costes económicos y de tiempo.
Los actuales proveedores de acceso a Internet (como Telefónica), al contratar una línea de banda ancha, ofrecen gratuitamente a sus clientes un determinado espacio Web y un número determinado de buzones de correo electrónico. Esta opción será la ideal para empresas o particulares con pocas páginas Web y pocos recursos multimedia en ellas, pocas visitas y sin ningún tipo de tienda online. Es decir, es la ideal para sitios Web que tienen un fin principalmente in-formativo y como escaparate de marketing, pero que no ofrecen otro tipo de servicios Web a sus clientes.
Si el personal de la empresa es capaz de instalar, por ejemplo, un servidor Internet Apache en un PC (Personal Computer) funcionando sobre Linux, ésta puede ser otra solución también muy rápida y económica, sobre todo si desea tener acceso remoto permanente y económico a la Intranet de su empresa.
Hay que tener en cuenta que el hosting también influye en el posicionamiento. En primer lugar, se debe buscar un proveedor que aloje la página Web en el país donde se quiere posicionar la Web. También es importante el rendimiento y tiempo de respuesta del servidor donde sea alojado el sitio Web, pues además de una mejor experiencia de usuario, facilita la indexación por parte de los buscadores. Una alta disponibilidad del sitio Web, lo más cercana posible al 100%, también es valorada positivamente por los buscadores. Si el servidor está caído frecuentemente debido a fallos o trabajos de mantenimiento, no sólo sus clientes no podrán visitar su sitio Web, tampoco los buscadores podrán indexar adecuadamente sus páginas. Finalmente, algunos buscadores valoran positivamente el hecho de que su sitio Web tenga una dirección IP propia, frente a sitios Web que comparten su dirección IP con otros muchos dominios (shared hosting). Sin embargo, éste último aspecto suele suponer una notable inversión adicional y no será necesario salvo para alojamiento de sitios Web de grandes empresas.
Si tiene varios sitios web que están enlazados entre ellos debe que fijarse que cada uno de los sitios web tenga su propia dirección IP y que estas direcciones IP sean de diferentes redes "clase C". Esto es importante porque Google evalúa vínculos que vienen de la misma dirección IP como menos importantes que vínculos que vienen de direcciones IP distintas.
La solución recomendable para grandes empresas con portales Web grandes con muchos visitantes y una tienda online u otro tipo de servicios con necesidad de una alta disponibilidad para los clientes (como la banca online), sería contratar a una empresa especializada en servicios de hosting. Un ejemplo de empresa que ofrece estos servicios es Arsys.
Puesto que hay buscadores que para el posicionamiento, además del tipo de dominio de primer nivel del sitio (“.com”, “.es”, etc.), tienen en cuenta el país donde están alojados, es importante buscar una empresa de hosting que ubique los servidores en el país o región donde está su target. Esto puede ser consultado durante el establecimiento de contrato con el proveedor. Existen herramientas para determinar la dirección IP asociada a una cierta URL. Por ejemplo, introduciendo la URL en WebRankInfo – Class C Checker, conocerá la dirección IP de ese sitio Web.
En el caso de contratar servicios de hosting se eliminan los problemas de espacio físico de la Web, así como de ancho de banda y potencia de cálculo para procesar las peticiones de los clientes. Además, se puede acceder a servidores con las más avanzadas instalaciones: seguridad física y contra incendios, control ambiental, alta disponibilidad eléctrica, etc. Todo esto, evidentemente, requiere mantener de manera continua una compleja red de hardware y software, con personal experto, excediendo normalmente las capacidades de cualquier organización por sí misma. En cambio, el precio de estos servicios a través de una empresa de hosting es más económico, variando según la calidad demandada. Con un presupuesto de unos 5-300 euros mensuales se cubren perfectamente las necesidades de la gran mayoría de las empresas.